우리는 여기서 Ditching에 관한 수십 개의 웹 사이트 제작자를 다루었습니다. 또한 전체 페이지 또는 사이트를 코드로만 작성할 수 있도록 설계된 앱도 탐색했습니다. 프릴도없고 원시 HTML 만 있습니다. 귀하의 전문 지식이 무엇이든 귀하의 요구를 충족시키는 앱이나 서비스가있을 것임이 분명합니다.
그러나 전문가를 위해 개발 된 앱이 있으며 수년에 걸쳐 경쟁사보다 오래 살아남거나 경쟁해온 업계에서 매우 독창적 인 앱인 강력한 Adobe Dreamweaver가 있습니다. 최신 버전 인 CC 2020을 살펴 보겠습니다..
방 안에있는 코끼리를 무시하지 말고 앞뒤로 달려가십시오 (엄니를 명심하십시오). 모든 Adobe 제품은 구독 기반으로 만 제공됩니다. 즉, 매월 지불하며 언제든지 최신 버전과 최고의 버전을 사용할 수 있습니다. 지불을 중단하면 앱이 사라지고 프로젝트에서 원시 형식을 추출하지 않는 한 프로젝트에 액세스 할 수 없습니다..
- Adobe Dreamweaver를 사용 해보고 싶습니까? 여기 웹 사이트를 확인하십시오
연간 요금제로 월 $ 20.99 (£ 19.97) 또는 월별 $ 31.49 (£ 30.34)로 Dreamweaver를 자체적으로 구독 할 수 있습니다..
그러나 연간 요금제로 월 $ 52.99 (£ 49.94) (또는 월 $ 79.49 (£ 75.85))를 사용하면 Adobe의 전체 포트폴리오에 액세스 할 수 있으므로 Photoshop 및 Illustrator에서 디자인하고 해당 파일을 Dreamweaver로 이동하고 편집 할 수 있습니다. Premiere에서 영화를 만들고 웹 페이지에 삽입하십시오. 모든 것이 함께 작동하도록 설계되었으며 모든 인터페이스는 서로 유사하여 각 앱의 복잡성을 이해하는 한 어려움없이 한 앱에서 다른 앱으로 이동할 수 있습니다..
학생과 교사는 연간 요금제로 월 $ 19.99 (£ 16.24)로 전체 스위트 룸을 이용할 수 있습니다.이 계획은 미치거나 가치있는 방법입니다..

시작하자-너무 겁 먹지 마라-적어도 그렇게 빨리… (이미지 크레디트 : Adobe)
시작하기
예상 한대로 Dreamweaver는 기본 HTML에서 CSS, Javascript 및 부트 스트랩을 포함한 모든 최신 기능에 이르기까지 모든 웹 표준을 지원합니다. 방문자가보고있는 장치 (컴퓨터, 태블릿 또는 전화 등)에 적합한 반응 형 웹 사이트를 만드는 데 중점을두고 있지만 응답하지 않는 웹 사이트를 만들고 사이트에 따라 특정 페이지로 리디렉션하도록 지시하는 것은 없습니다. 장치에서보고있는.

Dreamweaver는 볼 롤링에 도움이되는 몇 가지 템플릿을 제공합니다 (이미지 제공 : Adobe)
Dreamweaver를 처음 사용하는 경우 앱에서 시작할 수있는 몇 가지 템플릿을 제공합니다. 이것들은 당신이 말을하기 위해 뛰어 다니는 데 매우 유용하며 종종 빈 페이지를 응시하는 것보다 더 도움이 될 수 있습니다.
그러나 선택할 수있는 템플릿이 많지 않으며 Dreamweaver가 모든 작업을 수행 할 것이라고 생각하지 않아도됩니다. 자리 표시자를 영감으로 간주하여 해당 페이지를 직접 사용자 정의하십시오..

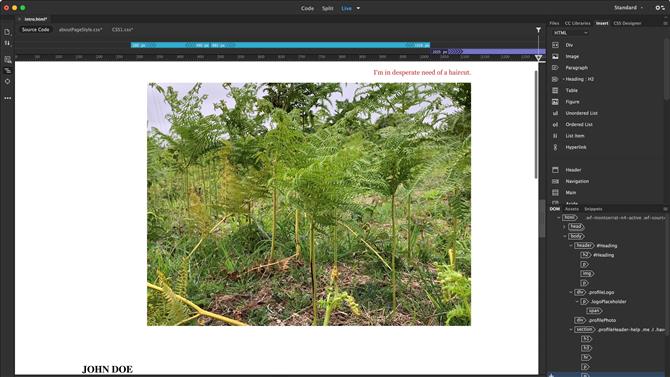
사이트의 실시간 미리보기를 확인하고 원하는 위치로 요소를 끌어서 놓으십시오 (이미지 제공 : Adobe)
웹 사이트 구축
인터페이스는 어느 정도 사용자 정의 할 수있는 다양한 섹션으로 나뉩니다. 왼쪽의 사이드 바를 사용하면 문서 열기, 파일 관리 및 라이브 뷰 옵션과 같은 일반적인 명령에 액세스 할 수 있습니다.
오른쪽의 탭은 사이트 파일과 CC 라이브러리를 관리하는 곳입니다. 캐스 케이 딩 스타일 시트를 디자인하는 섹션과 페이지로 끌어다 놓을 수있는 항목 목록이 있습니다..
인터페이스의 주요 부분은 코드 또는 작성중인 페이지의 미리보기 전용입니다..

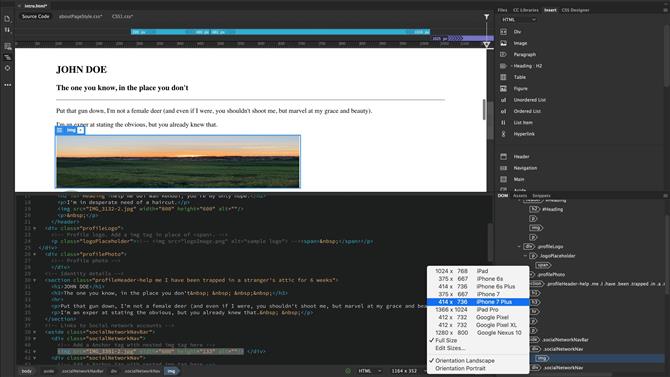
다양한 화면과 해상도를 시뮬레이션하여 사이트의 모양을 확인하십시오 (이미지 제공 : Adobe)
코드를 쳐다 보거나 두 가지를 혼합하여 보았을 때 페이지의 전체 미리보기를 쉽게 볼 수 있습니다 (다른 크기의 화면에서 페이지 모양을 시뮬레이션하는 옵션과 함께)..

속성 창을 사용하면 강조 표시된 요소를 빠르게 변경할 수 있습니다 (이미지 제공 : Adobe)
페이지의 일부 (예 : 이미지 또는 텍스트)를 변경하려면 속성 부동 창을 불러 와서 원하는대로 변경할 수 있습니다. 파일 탭에서 대상 아이콘을 다른 이미지로 드래그하여 이미지를 빠르고 쉽게 전환하는 방법도 있습니다.
이러한 기능에도 불구하고 코딩에 대한 지식이 없으면 상당히 빨리 길을 잃을 것입니다. 예, ‘삽입’탭에서 페이지의 미리보기로 항목을 끌어다 놓을 수는 있지만 지금까지만 진행할 수 있으며 코드를 신속하고 자주 변경하여 변경해야합니다. 너는 필요해.
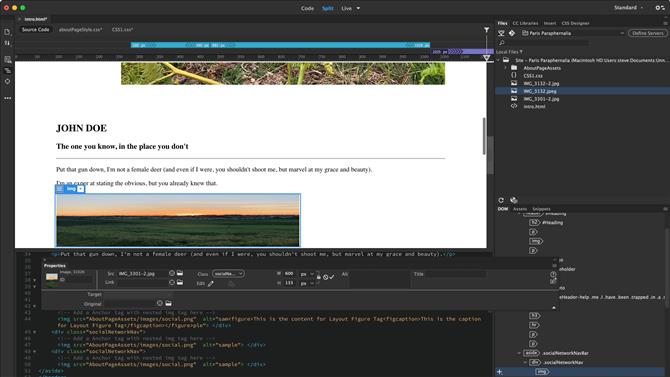
Dreamweaver에서는 미리보기 섹션에서 텍스트를 강조 표시하고 코드에서 동일한 텍스트를 강조 표시하여 동일한 섹션을 검색하는 데 소요되는 시간을 줄였습니다. 반대의 경우도 마찬가지입니다. 일부 코드를 강조 표시하고 미리보기 영역의 강조 표시와 관련된 섹션.
항목을 끌어다 놓은 다음 몇 초 만에 필요한 내용을 변경하기 위해 코드를 찍을 수 있기 때문에 분할보기가 최선의 선택이라고 생각하는 이유 일 것입니다..

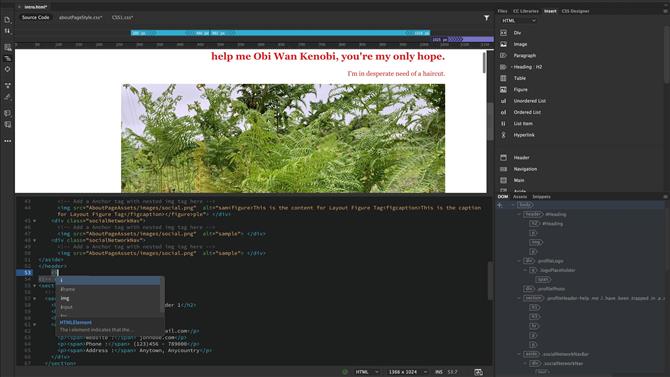
코드 힌트는 입력시 자동 완성하는 좋은 방법입니다 (이미지 제공 : Adobe)
우리가 높이 평가 한 또 다른 개선점은 코드 힌트입니다. 전화기에 입력 할 때와 마찬가지로 인터페이스에서 현재 입력하고 있다고 생각하는 단어를 선택할 수 있으므로 전체를 입력하는 것보다 더 빨리 올바른 단어를 선택할 수 있습니다. Dreamweaver에서 코드를 작성하면 힌트를 얻을 수 있습니다. 더 빨리 작성할 수있을뿐만 아니라 코드를 정확하게 입력하고 오타를 피할 수 있습니다. 우리는 이것이 전문가와 초보자 모두에게 큰 도움이 될 수 있다고 생각합니다..
CC2020의 최신 추가 기능
Dreamweaver는 지속적으로 업데이트되고 있으며 구독이 유효한 동안 언제든지 최신 버전을 다운로드 할 수 있으므로 새로운 기능이 추가되고 점진적으로 향상됩니다. 재미있게도, 라이브 뷰 편집 및 코드 힌트와 같은 두 가지 즐겨 찾기가 최근 개선되었습니다..
다른 하나는 일본어 Dreamweaver의 새로운 글꼴 구성이지만이 언어에 대한 지식이 없기 때문에 슬프게도 확인할 수 없었습니다..
지원하다
‘도움말’은 자습서와 철저한 사용자 안내서를 제공하는 Adobe 온라인 Dreamweaver 기술 자료로 안내합니다. 포럼 섹션을 사용하면 어려움을 겪고있는 비슷한 문제가있는 다른 사람들을 찾고 해결 방법을 보여줄 수 있습니다..
이것으로 충분하지 않으면 Adobe 담당자와 채팅 할 수 있습니다. 우리가 이것을 테스트했을 때, 우리가 채팅하고 있던 사람이 우리가 신속하게 필요한 답을 가지고 돌아 왔습니다..
최종 평결
Dreamweaver는 거대하고 복잡한 프로그램이며이 리뷰는 그 표면을 거의 긁지 않았지만 여기에 많은 사랑이 있다는 것을 알 수 있기를 바랍니다. 코드를 조사하는 데 신경 쓰지 않는 한 사이트를 빠르고 효율적으로 만들 수 있도록 설계된 많은 기능이 있습니다. Dreamweaver는 모든 기능을 지원하지는 않지만 제작 과정을 쉽게하기 위해 최선을 다할 것입니다..
그러나 HTML에 대한 지식이 제한적이거나 존재하지 않는 경우 너무 위협적 일 수 있으므로 다른 앱이나 서비스로 시작하는 것이 좋습니다. 반대로 이미 Adobe Creative Cloud 구독이있는 경우, 특히 지원 기능이 철저하고 헬프 데스크에 대한 지식이 풍부하기 때문에이 프로그램을 사용해 보지 않아도되는 이유는 거의 없습니다..
- 우리는 또한 최고의 웹 디자인 소프트웨어를 강조했습니다
