이름에서 생각하는 것과 달리 이것은 웹 디자인 앱이 아닙니다. 대신 Google Web Designer는 HTML5 기반 광고 및 기타 유사한 웹 콘텐츠 디자인에 중점을 둡니다. 이 인터페이스는 비디오 편집기와 웹 디자인 패키지가 교차하는 느낌입니다. 이를 활용하려면 Mac 또는 Windows 용으로 여기에서 무료로 다운로드해야합니다..
- Google Web Designer를 사용 해보고 싶습니까? 여기에서 무료로 다운로드하십시오

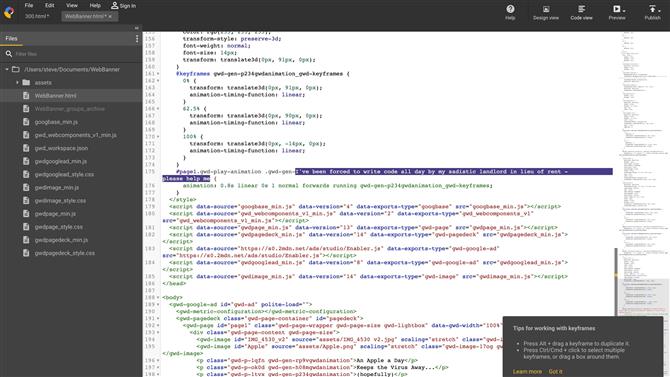
세련된 인터페이스는 시작부터 분명합니다 (이미지 제공 : Google)
시작하기
앱을 시작하면 기존 프로젝트를 계속하거나 처음부터 새 프로젝트를 시작하거나 번들 템플릿 중 하나를 사용할 수 있습니다.
먼저 템플릿을 확인하기로했습니다. 선택할 수있는 14 개가 있으며 제공하는 제품이 확실하지 않은 경우 해당 템플릿이 지원하는 장치뿐만 아니라 예상되는 것에 대한 설명을 제공하는 제품 중 하나를 클릭하십시오..

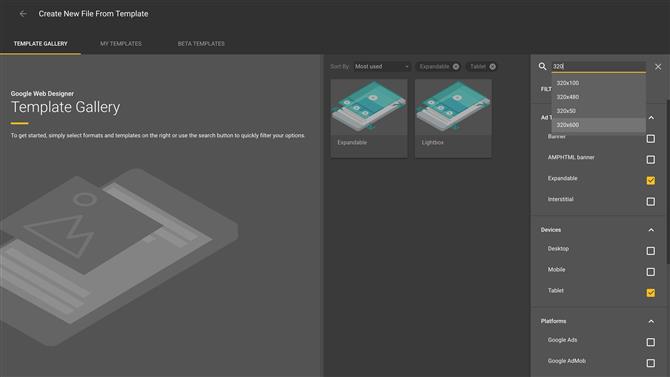
선택할 수있는 기본 템플릿은 많지 않지만 검색 필드를 사용하면 매우 상세하고 철저한 검색을 수행 할 수 있습니다 (이미지 제공 : Google)
오른쪽의 검색 필드를 사용하면 태블릿에서 작동하는 확장 가능한 추가 기능을 찾는 등 기준에 따라 선택 범위를 좁힐 수 있습니다. 예를 들어 검색 필드에 숫자를 입력하여 특정 크기의 템플릿을 찾을 수도 있습니다..
각 미리보기는 크기를 선택할 수 있습니다. 하나를 선택하고 ‘확인’을 누르십시오.
처음부터 다시 작업하려면 시작 메뉴에서 ‘신규’를 선택하십시오. 생성중인 객체를 정의 할 수있는 다양한 선택이 제공됩니다. 기본적으로 새 파일은 ‘배너’로 설정되어 있지만 8 가지 다른 유형도 사용할 수 있습니다..
환경 (Display and Video 360, Google AdMob, Google Ads 또는 Google 이외의 광고), 크기 및 반응 형 광고 여부를 선택할 수 있습니다..
준비가되면 인터페이스가 공개됩니다.

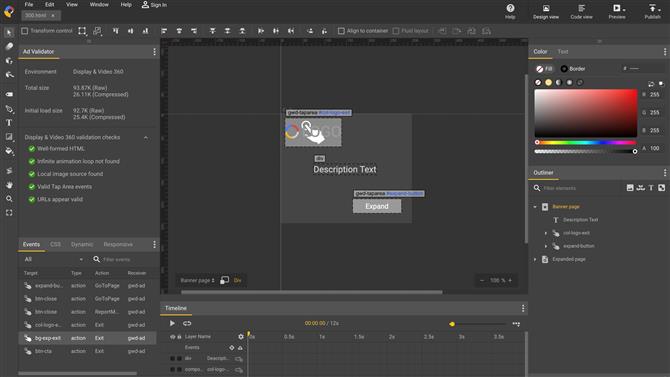
템플릿을 사용하면 기성품 형식을 제공하는 데 도움이됩니다 (이미지 제공 : Google)
상호 작용
작업 영역은 매우 유연하며 앱을 열 때 위치에 사이드 바가 표시된다고해서 다른 작업 환경을 선호하는 경우 사이드 바가 있어야한다는 의미는 아닙니다. 예를 들어, 섹션이 자유롭게 떠 다니는 창이 될 수 있고 탭 순서를 바꿀 수 있고, 그룹 크기를 조정할 수 있으며, 패널을 다른 그룹에 추가 할 수있어 매우 유연한 시스템을 만들 수 있습니다..
자산 작업
프로젝트에서 사용하는 파일은 자산 가져 오기 명령을 통해 가져 오거나 간단히 작업 공간으로 끌어다 놓아 가져올 수 있습니다.
그것들을 조작하는 것은 다른 창조적 인 앱에 익숙 할 때만 큼 직관적이지 않으며 자산을 간단하게 변경하기 위해 종종 속성 패널을 방문하는 것을 알게 될 것입니다. 요즘 대부분의 앱에서 자산을 직접 변경할 수 있으면 처음에는 약간 어색한 느낌이 들지만 익숙해집니다..
그러나 이것은 이미지 합성 도구가 아닙니다. Google Web Designer는 애셋을 만들 수 없으므로 Photoshop과 같은 다른 앱을 사용하여 애셋을 먼저 준비해야합니다. 물론 필요한 이미지가 정적 인 이미지라면 Google 앱이 필요하지 않습니다. 매끄러운 애니메이션과 웹 호환 코드를 원할 경우 매우 유용합니다..

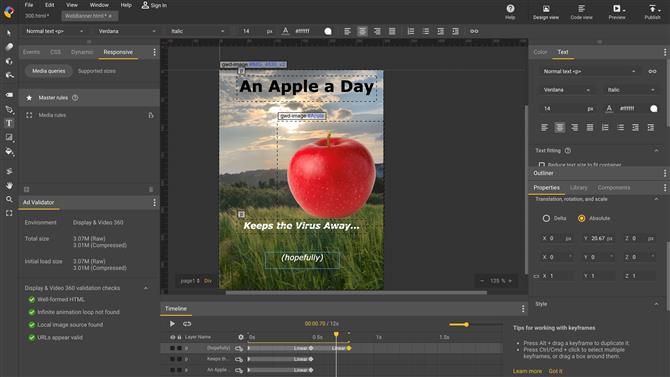
애니메이션은 약간 복잡하지만 빠르게 마스터 할 수 있습니다 (이미지 크레딧 : Google)
생기
애니메이션은 다양한 시점에서 키 프레임을 설정하는 간단한 문제입니다. 영화 제작에 익숙하다면, 그 요점을 아주 빨리 얻을 수 있습니다.
키 프레임을 설정 한 후에는 애니메이션을 적용하려는 매개 변수를 설정하기 위해 애니메이션을 적용 할 매개 변수의 값을 변경해야하므로 앱의 접근 방식은 다소 모호합니다. 프로세스를 시작하기 위해 제자리에 값을 잠글 수있는 버튼이 없으므로 수동으로 값을 변경 한 다음 다시 놓는 것이 시간이지나면서 변경하려는 매개 변수를 앱이 알 수있는 유일한 방법입니다.
완료되면 타임 라인의 다른 지점에서 동일한 매개 변수에 대한 변경 사항이 예상대로 자동 설정됩니다..
실망스럽게도 실제로 어떤 매개 변수가 애니메이션으로 설정되어 있는지 알 수있는 방법이 없습니다. 즉, 나중에 프로젝트로 돌아와야 언제 어떤 자산의 가치가 움직 일지 알 수 없게됩니다..
타임 라인에는 애니메이션이 적용되는 객체가 표시되지만 애니메이션을 재생하지 않으면 어떤 매개 변수를 알 수 없습니다. 이것은 효율적이 아니다.
그럼에도 불구하고 화면의 객체에 애니메이션을 적용하는 것은 비교적 간단하며 최종 결과는 매우 효과적입니다. 3D로 애니메이션 할 수도 있습니다.
Google Web Designer를 사용하면 코드를 직접 작성하지 않고도 다양한 웹 광고를 쉽게 디자인 할 수 있습니다..

코딩에 익숙한 경우 프로젝트를 직접 변경할 수 있습니다 (이미지 제공 : Google)
그러나 이것이 코더에게 적합하지 않다는 의미는 아닙니다. 코드 뷰를 클릭하여 프로젝트를 원시 코드로 확인한 다음 디자인 뷰가 적합하지 않은 경우 특정 요구에 맞게 자유롭게 변경할 수 있습니다. 필요.

미리보기를하면 선택한 웹 브라우저가 열리고 광고 모양이 표시됩니다 (이미지 크레딧 : Google)
시사
Ad Validator 섹션은 프로젝트를 추적하여 파일의 크기와 친숙한 녹색 체크 박스를 사용하여 만든 파일에 문제가 있는지 한눈에 알 수 있습니다..
웹 브라우저에서 프로젝트가 어떻게 보이는지 보려면 미리보기 버튼을 클릭하고 사용하려는 것을 선택하십시오. 그런 다음 Google Web Designer가이를 시작하고 광고를 활성화합니다..
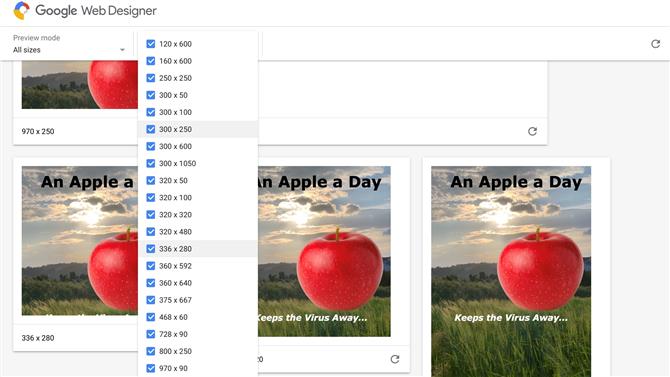
특정 측정 기준을 설정하지 않은 경우 다양한 크기가 제공되어 미리 볼 크기를 선택할 수 있습니다 (모든 크기는 기본적으로 표시됨).
작업이 완료되면 게시를 누르십시오. 하드 드라이브에 로컬로 저장하거나 다양한 Google 위치에 업로드 할 수 있습니다.
또한 프로젝트를 템플릿으로 저장하여 나중에 재사용 할 수 있습니다..

길을 잃었거나 혼란스러워하는 경우 도움말 페이지와 포럼을 통해 문제에 대한 답변을 쉽게 찾을 수 있습니다 (이미지 제공 : Google)
지원하다
처음으로 앱을 사용하는 것은 어려운 작업이 될 수 있으므로 Google은 웹 디자이너를 최대한 활용하는 방법에 대한 포괄적 인 기사를 제공하며 사용자 포럼에도 유용한 토론이 가득합니다. 두 가지 모두 앱을 이해하고 발생할 수있는 대부분의 문제를 해결하는 데 도움이됩니다..
최종 평결
Google Web Designer는 멋진 앱으로 코딩 여부에 관계없이 웹 광고를 빠르게 만들 수 있습니다. Mac 플랫폼에서 가장 잘 설계된 앱은 아니지만 Windows 사용자 인터페이스 지침에서 더 많은 정보를 얻었지만 광고 된대로 작동하며 우수한 애니메이션 프로젝트를 생성합니다. 확실히 체크 아웃 가치.
- 우리는 또한 최고의 웹 사이트 빌더를 강조했습니다
